Les bons locators pour des tests plus robustes
Pourquoi ?
Contexte :
Jéremy, testeur automaticien à automatiser un cas de test sur l’application Web que l’équipe développe.
La journée terminée, il pousse son code de test et demain en arrivant au travail, il s’attend à voir ses tests en succès et à les présenter à l‘équipe lors du Daily.
Voilà, les tests ne sont pas en échecs et pourtant en local ils marchaient.
Qu’est ce qui s’est passé ?
Paul, un développeur a poussé du code entre temps, il a changé le Design de la page sans modifier les fonctionnalités, juste l’affichage esthétique.
En procédant à l’analyse, il s’aperçoit que son code qui fonctionnait hier ne marche plus parce que les locators qu’il a choisis ne sont plus disponibles !
A quoi ça sert ?
Les locators sont des éléments Web qui permettent de manipuler les IHM notamment lors de l’automatisation des tests.
Si pour réaliser nos tests, notre choix se porte sur des locators qui peuvent être modifiés alors il est fréquent que nous ayons à modifier nos scripts de tests à chaque changement ou modification de l’IHM.
ROI faible
Implication, les tests automatisés ne servent à Rien
Les différents Locators
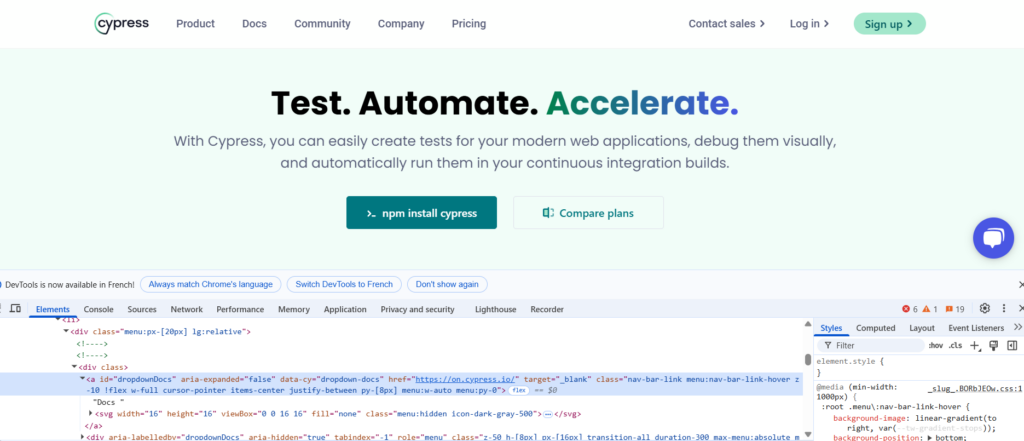
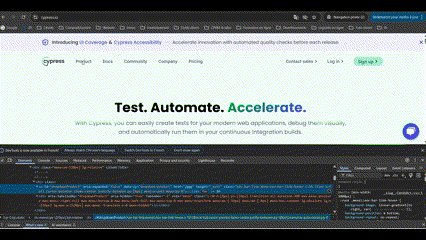
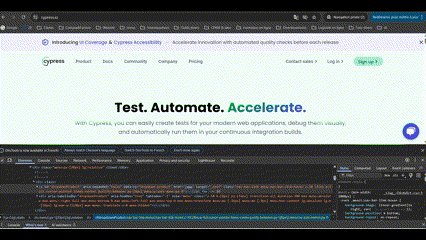
Considérant le code page suivante pour laquelle nous souhaitons accéder à l’onglet Docs :

- Data-id ou datatest ou data-cy. Exemple : l’identifiant du locator de test sera : data-cy=’dropdown-docs’
- ID. Exemple : l’identifiant du locator de test sera id =’dropdowDocs’
- Name. Il est absent sur ce cas de figure. Mais il s’apparenterait à name = ‘Docs’ .
- ClassName. Exemple, l’identifiant class sera @class = ‘nav-bar-link menu:nav-bar-link-hover z-10 !flex w-full cursor-pointer items-center justify-between py-[8px] menu:w-auto menu:py-0’
- Xpath. Exemple identifier le locator permettant d’accéder à l’onglet Docs serait : //a[contains(.,’Docs’)]
Comment choisir ?
3 critères sont à privilégier :
- Rapidité d’accès au locator. Le choix des locators influe sur la rapidité d’accès. Par exemple, les Xpath sont précis mais plus coûteux en terme de temps d’exécution.
- L’unicité du Locator. Si les identifiants ne sont pas uniques, le click sur un élément peut déclencher une autre action que celle voulu => test en réussite de façon aléatoire.
- La stabilité. S’il est changeant nécessité de retoucher les scripts => perte de temps
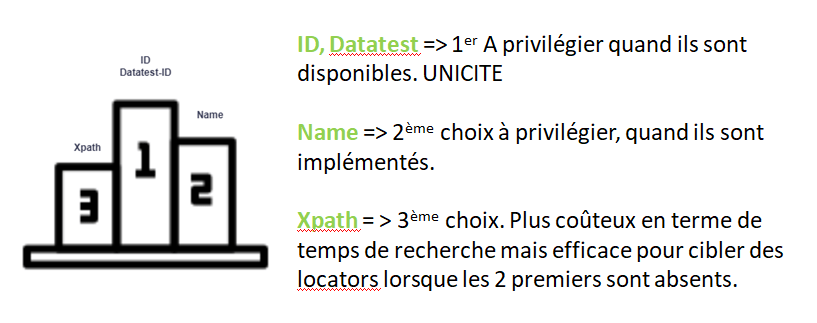
Mon podium

Cas pratique : comment les trouver
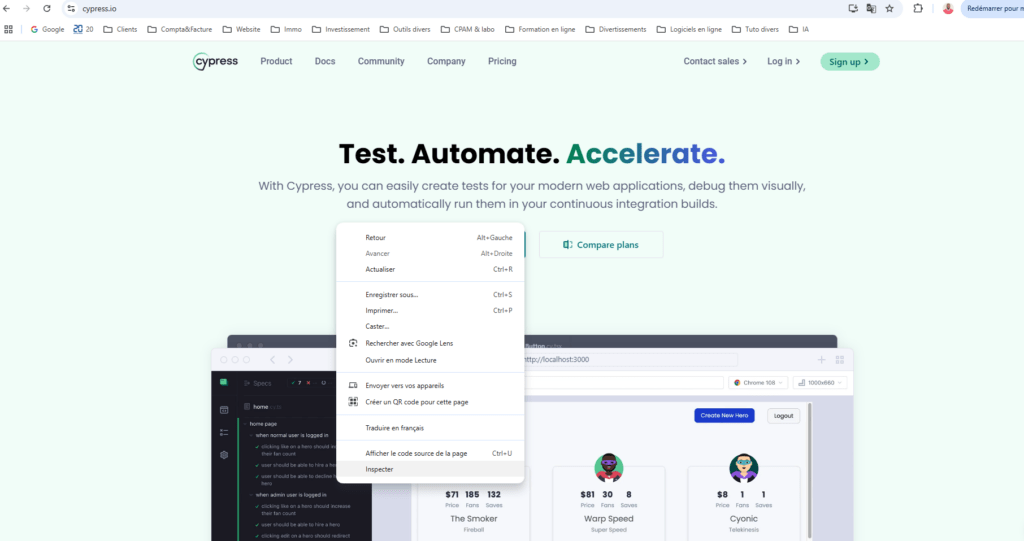
Google DevTools est ce dont on a besoin. Ouvrir Google Chrome, accéder à l’application Web que l’on souhaite tester et faire clic droit > Inspecter.


Conclusion
Le choix des différents locators est propre à la structure de chaque projet.
Dans des équipes où la cohésion est forte, il est pertinent d’échanger avec les équipes de développement afin de mettre en place des identifiants de tests.
Dans des projets où peu les développements sont avancés et comptant peu de locators, de part mon expérience, j’ai toujours privilégié le Xpath avec les défauts de ses qualités : Précis pour cibler un élément mais coûteux en terme de performance.
Choisir les locators ne devraient plus avoir de secrets pour vous !!
Pour aller plus
- https://testautomationu.applitools.com/web-element-locator-strategies/ : Des exercices pour valider l’apprentissage, un Quiz avec une attestation en cas de succès. En terme de visibilité sur les réseaux professionnels, c’est toujours bien vu
- https://www.browserstack.com/guide/locators-in-selenium : il traite des locators pour Selenium mais l’idée reste la même.